¡Aumenta la seguridad de tu sitio web activando un plugin Captcha en tu sitio de WordPress! Mira el paso a paso.
Diariamente vemos en internet sitios que nos piden que confirmemos que no somos robots, y normalmente nos imponen algún reto, o acertar una combinación de letras, o encontrar algo específico en una imagen, este reto se llama captcha, su nombre proviene de un acrónimo en inglés, que se traduce como prueba de Turing pública totalmente automatizada para la diferenciación entre computadoras y humanos.
Cuando tratamos con capas de seguridad, el captcha es esencial, es excelente para detener scripts maliciosos que pretenden forzar varios intentos de acceso, normalmente para intentar romper la contraseña de un usuario. Pensando en eso, decidí traer en este artículo cómo configurar el plugin gratuito de WordPress CAPTCHA 4WP, permitiéndote tener esta capa extra de autenticación en algunos lugares de tu WordPress.
¡¿Vamos?! ;^)
Configurando el plugin CAPTCHA 4WP
Antes de activar un nuevo plugin en tu WordPress, recuerda siempre hacer una copia de seguridad de tu sitio web, sobre todo si tienes muchos plugins ya activos, porque en algunas situaciones puede haber una incompatibilidad entre plugins y acabar perjudicando a todo tu sitio web.
1. En primer lugar, accede a la página de administración de tu WordPress, para ello, ve a la URL de tu sitio añadiendo /wp-admin al final. De esta manera:

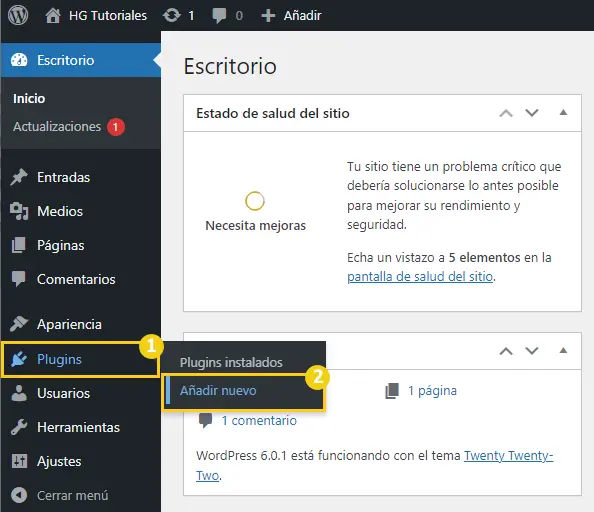
2. Después de introducir los datos de acceso, y entrar en la página de administrador, haz clic en Plugins > Añadir nuevo.

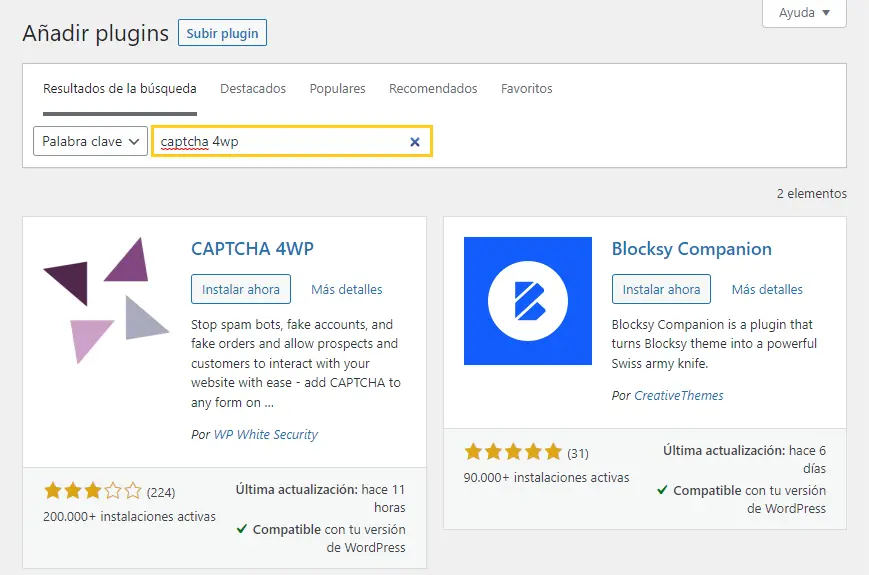
3. En la nueva pantalla, busca captcha 4wp.

4. Encuentra el plugin llamado “CAPTCHA 4WP” y haz clic en Instalar ahora.

5. Una vez finalizada la instalación, haz clic en Activar.

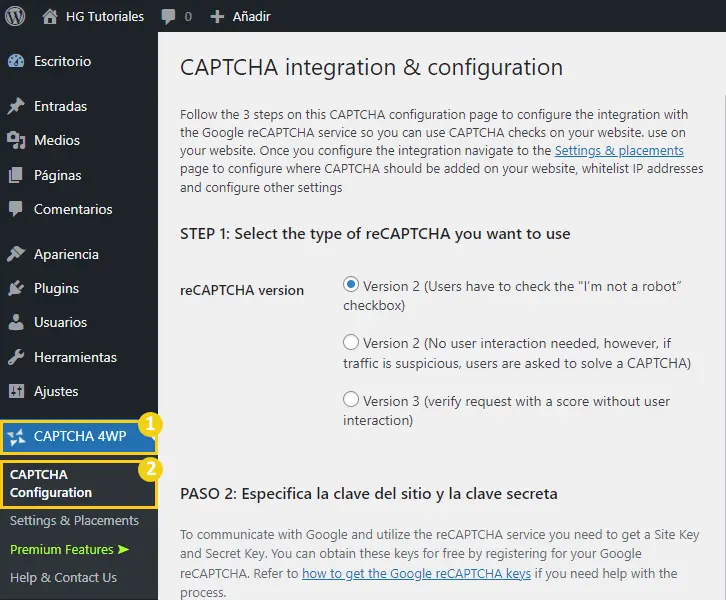
6. Después de activar el plugin, verás que se ha creado una opción en la pestaña CAPTCHA 4WP > CAPTCHA Configuration, accede a esta opción.

7. Ahora tendremos que configurar las claves de Google para utilizar este plugin. Ir a la página de configuración del captcha de Google.
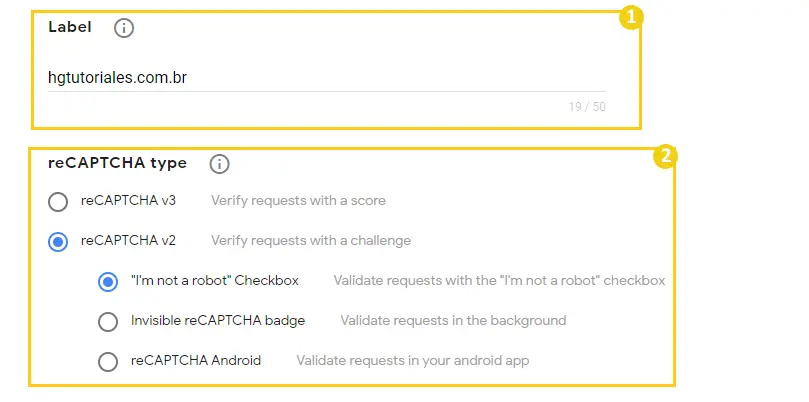
8. En la nueva página, en el primer campo referido a Label, introduce el nombre de tu dominio. Y en reCAPTCHA type, selecciona el método Captcha que prefieras, si quieres el clásico “No soy un robot”, selecciona reCAPTCHA v2 > ” I’m not a robot” Checkbox.

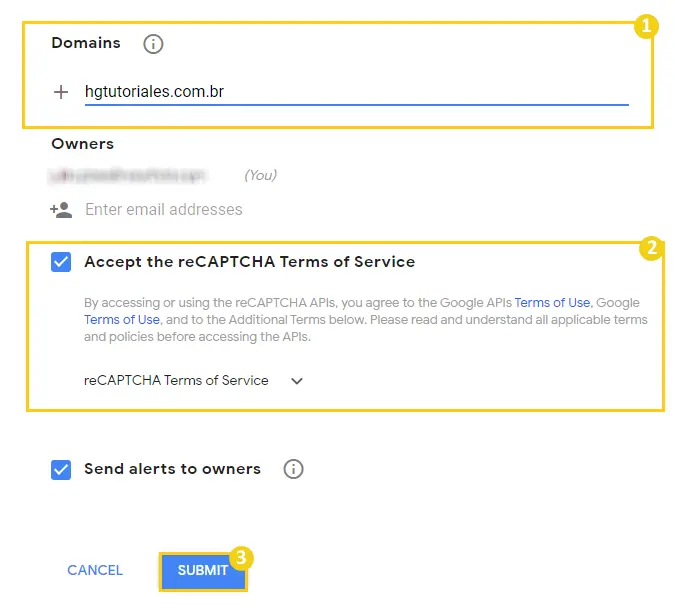
9. A continuación, en el campo Domains escribe el nombre de tu dominio en cuestión. En Owners, puedes, si lo deseas, vincular otras cuentas a este Captcha.
Por último, marca la primera casilla para confirmar que aceptas las condiciones del servicio. La segunda casilla es opcional. Termina haciendo clic en Submit.

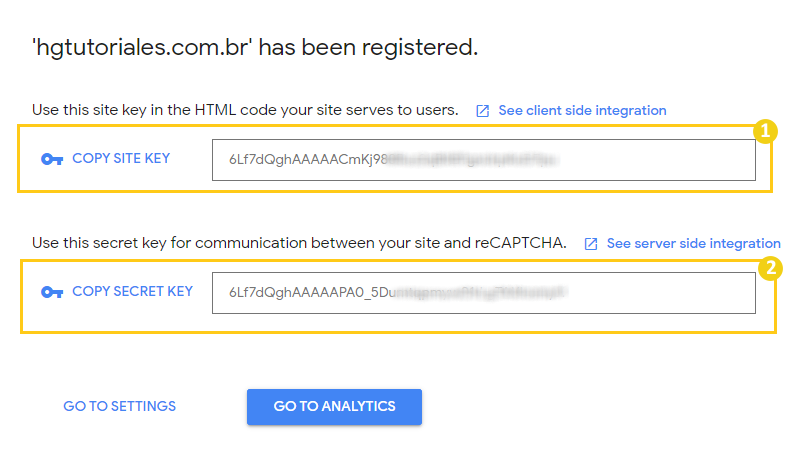
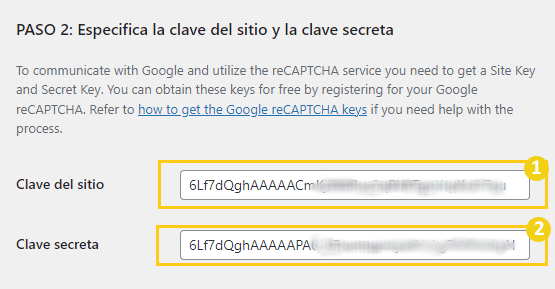
10. Si todo se ha hecho correctamente, aparecerá la pantalla con las claves para sincronizar el plugin con el reCaptcha de Google. Copia ambas claves, porque las usaremos a continuación.

11. Vuelva a la pantalla de WordPress en CAPTCHA 4WP > CAPTCHA Configuration. Introduce las claves que acabas de obtener en los campos correctos de esa página.

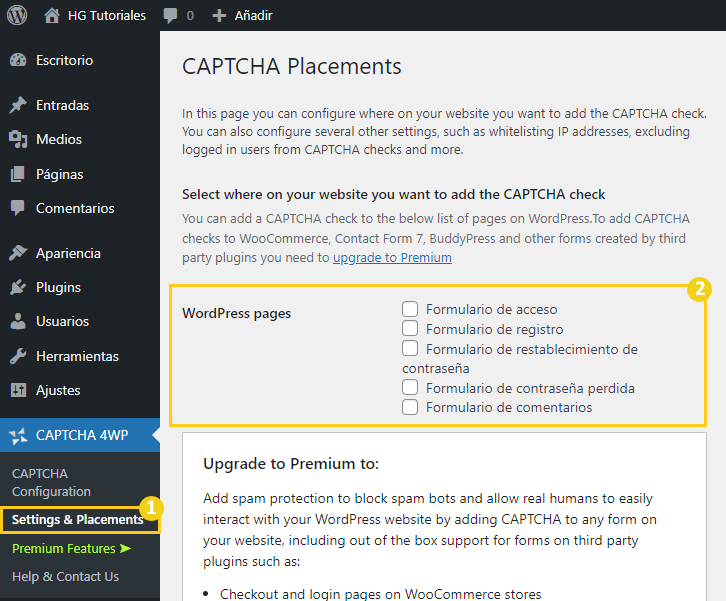
12. En Enabled Forms, selecciona los lugares en los que quieres la autenticación Captcha. Sugiero encarecidamente colocar las opciones:
- Formulario de acesso
- Formulario de registro
- Formulario de restablecimento de contraseña
- Formulario de contraseña perdida
El resto lo puedes personalizar como prefieras, para terminar, sólo tienes que hacer clic en Guardar cambios en la parte inferior de la página.

13. ¡Eso es! A partir de ahora, en tu pantalla de inicio de sesión de WordPress siempre tendrás la solicitud de autenticación Captcha.
Conclusiones Finales
Ese es básicamente el proceso, hay varias formas de personalizar el captcha en WordPress, cambiando el tema, el formato, el desafío, etc., y pueden hacer que el plugin sea aún más seguro.
¡Hasta la próxima! :^)

