¡Aprende a configurar el Píxel de Facebook en WordPress y rastrear el comportamiento de los visitantes de tu sitio web!
Si tienes un sitio web en WordPress y buscas formas de mejorar tus campañas publicitarias en Facebook, el Píxel do Facebook puede ser la herramienta que necesitas. Con el Píxel, puedes rastrear el comportamiento de los visitantes de tu sitio web y crear anuncios más específicos para las personas que ya te han visitado. En este artículo, te mostraremos cómo configurar el Píxel de Facebook en tu sitio web en WordPress. ¿Vamos?
¿Qué es el píxel de Facebook?
El Píxel do Facebook El píxel de Facebook es una herramienta de análisis y publicidad que te permite rastrear el comportamiento de los usuarios en tu sitio web. Funciona como un pequeño fragmento de código que se coloca en cada página de tu sitio web y que realiza un seguimiento de las acciones de los visitantes, como los clics en enlaces, las compras y las páginas vistas. Esta información se envía a Facebook, que la utiliza para crear anuncios más específicos y proporcionar información sobre el rendimiento de sus campañas publicitarias.
El Píxel de Facebook es una potente herramienta que puede ayudarte a mejorar el rendimiento de tus campañas publicitarias. Con él, puedes crear anuncios más específicos para personas que ya han visitado tu sitio web, dirigirte a personas en función de sus acciones en el sitio web y crear públicos personalizados para tus campañas publicitarias. Además, el Píxel de Facebook puede ayudarte a medir el ROI (retorno de la inversión) de tus campañas publicitarias, permitiéndote ver exactamente cuánto dinero estás generando para tu empresa.
Para empezar a utilizar el Píxel de Facebook, tienes que crear una cuenta de anuncios en Facebook y seguir unos sencillos pasos para configurarlo en tu sitio web. Una vez configurado, podrás acceder a diversas herramientas de publicidad y análisis de Facebook que te ayudarán a optimizar tus campañas publicitarias y mejorar el rendimiento de tu sitio web.
Cómo configurar el Píxel de Facebook en WordPress
Generando el código del Píxel
1. En primer lugar, accede a tu cuenta de Administrador de Anuncios.
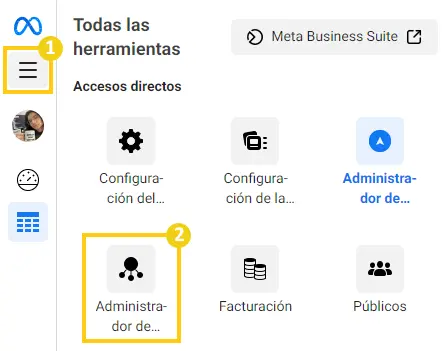
2. Accede al menú Todas las herramientas y después haz clic en Administrador de Eventos.

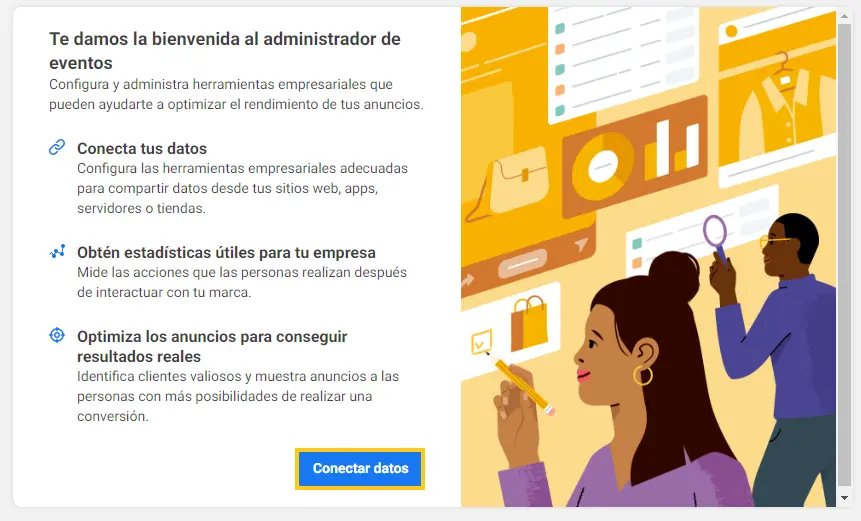
3. A continuación, haz clic en Conectar datos.

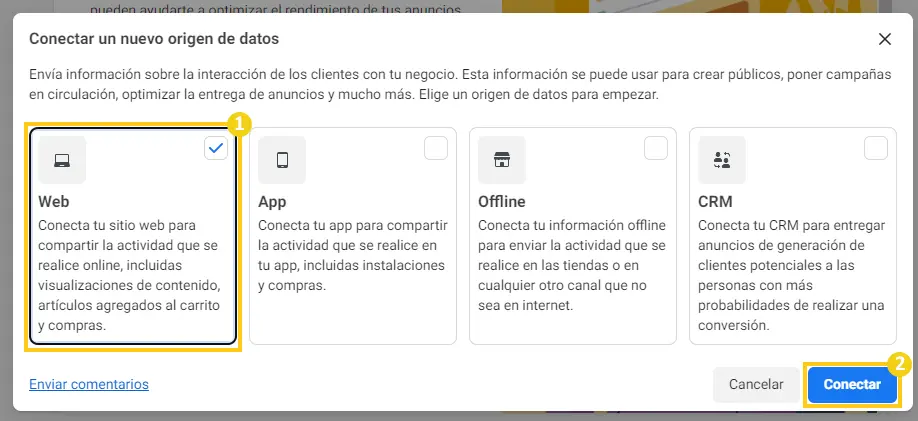
4. Selecciona la opción Web y a continuación, haz clic en Conectar.

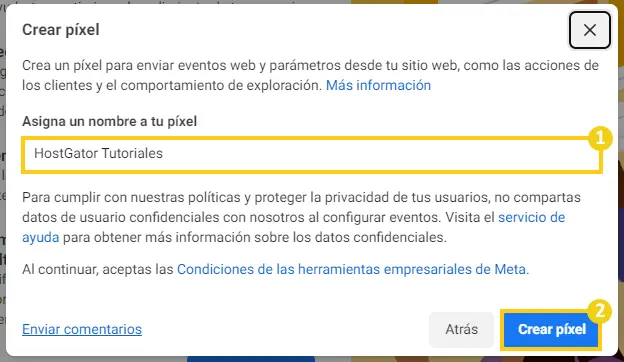
5. Dale un nombre a tu Píxel y haz clic en Crear Píxel.

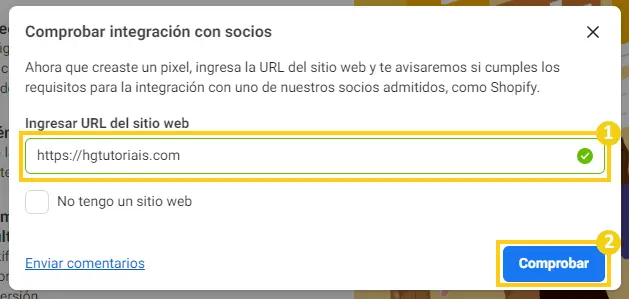
6. Introduce la URL de tu sitio web y después haz clic en Comprobar.

7. Puedes integrar fácilmente tu píxel a través de WooCommerce o ir con la integración manual. Consulta la integración manual a continuación.
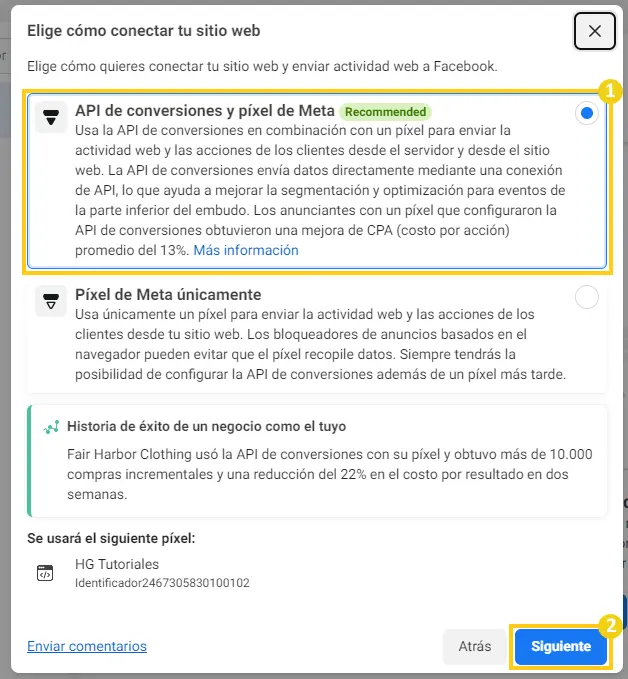
8. Selecciona la opción recomendada y después haz clic en Avanzar.

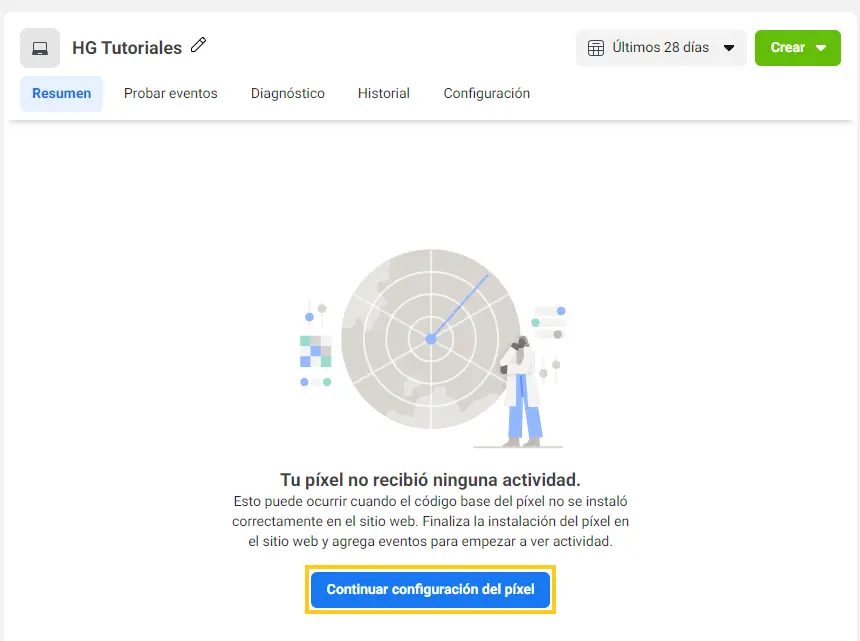
9. Ahora que tu píxel ha sido creado, haz clic en Continuar con la configuración del píxel.

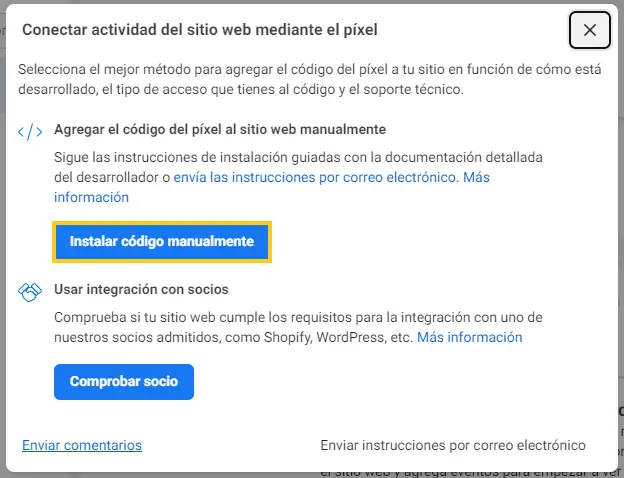
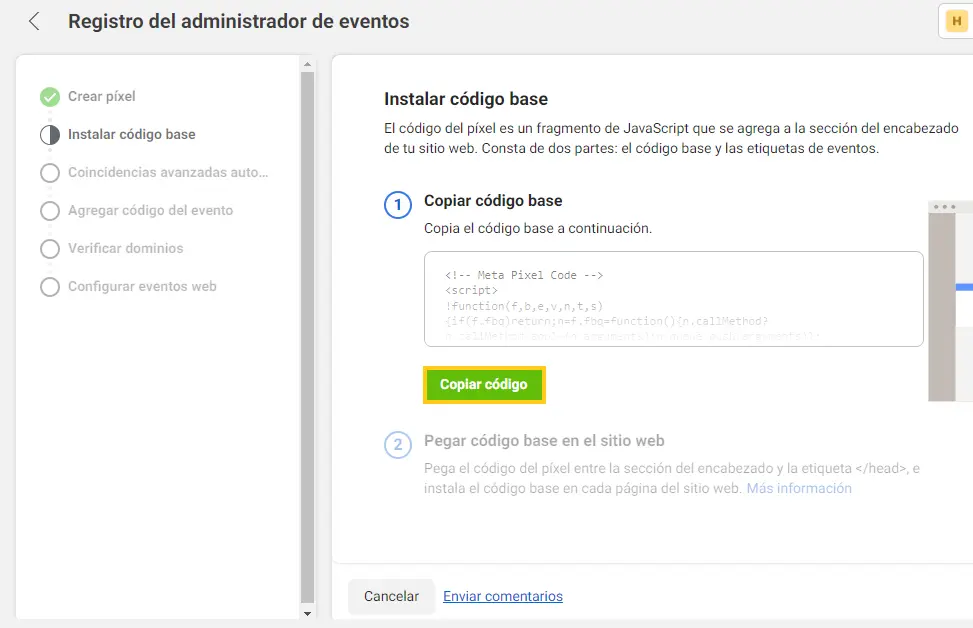
10. Haz clic en Instalar código manualmente.

11. Haz clic en Copiar código. A continuación, vamos a insertar este código en tu WordPress.

Configurando el código del Píxel en WordPress manualmente
1. Realiza el acceso al panel de administración de WordPress.
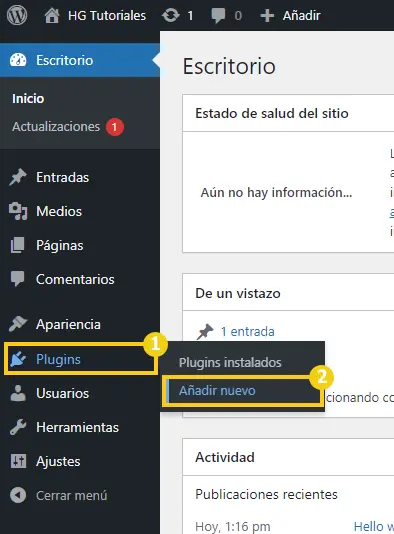
2. Accede al menú Plugins > Añadir nuevo.

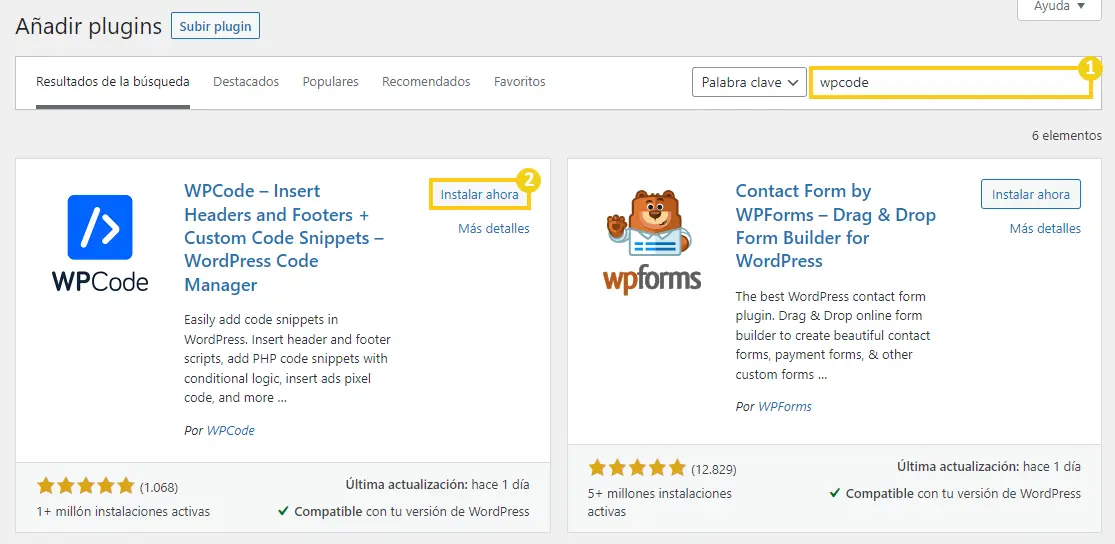
3. Busca el plugin WPCode y haz clic en Instalar ahora.

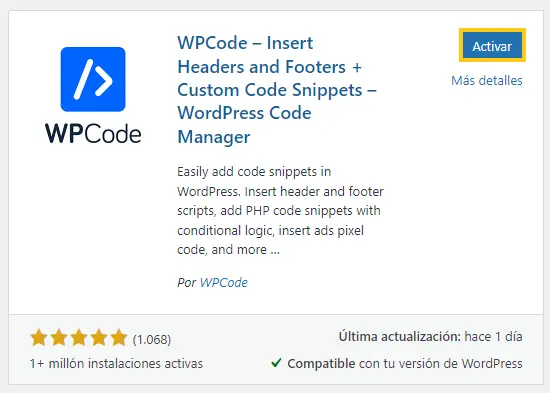
4. Una vez instalado, haz clic en Activar.

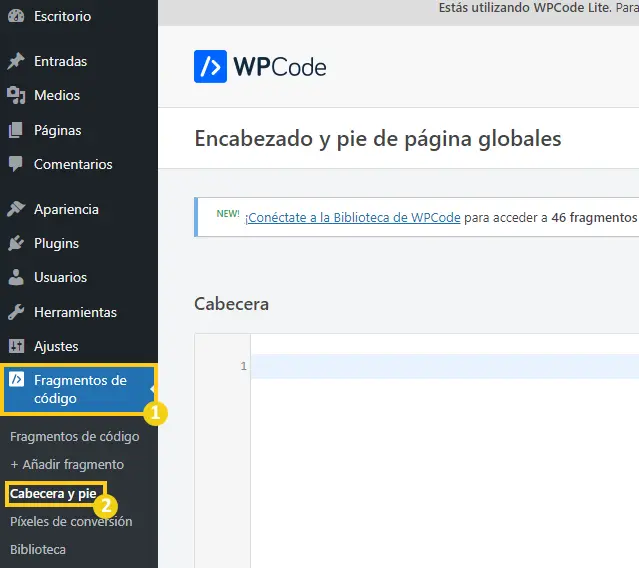
5. Accede al menú Fragmentos de código > Cabecera y pie.

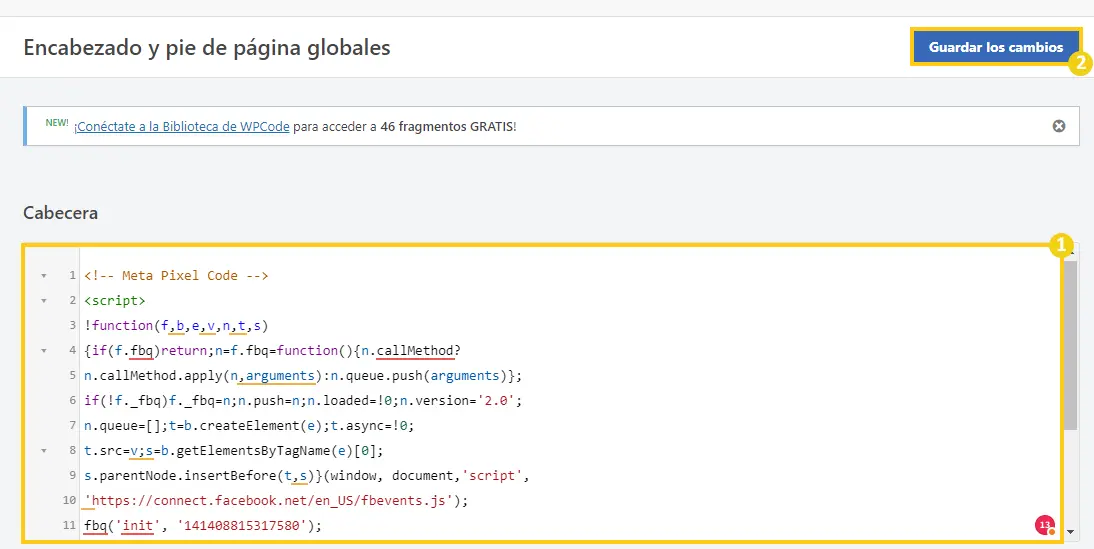
6. En el campo Cabecera, introduce el código del píxel que has copiado anteriormente. A continuación, haz clic en Guardar los cambios.

7. ¡Listo! Tu código de Píxel de Facebook está correctamente configurado en tu sitio web WordPress y ya puedes comenzar a administrar eventos y analizar las actividades de tus visitantes a través de la plataforma del administrador de anuncios de Facebook.
Conclusiones Finales
En este artículo has aprendido lo que es el Píxel do Facebook y cómo configurar el Píxel en un sitio web WordPress.
Si tuviste alguna dificultad o tienes alguna sugerencia de algo que no fue mencionado, solo déjalo en los comentarios que en el futuro podemos traer actualizaciones a este artículo. También te recomiendo estos otros materiales relacionados con este tema:
- Cómo publicar en Instagram y Facebook al mismo tiempo
- (Paso a paso) Cómo verificar un dominio en Facebook
¡Hasta la próxima! :^)
